哪个免费的在线流程图制作软件最好用?
109 个回答
看到题主找了好几个流程图软件,界面都是自己看不懂的英文,同样是英语没过四级的小博深有体会,使用没有中文版的软件是真的别扭,边用软件还要边查单词的意思,一心二用,还能好好干活吗?
不过,说到制作流程图的软件,国内有不少好用免费的流程图工具,譬如 在线流程图软件BoardMix博思白板。
使用 BoardMix博思白板来制作流程图,优点在于:
- 在线流程图工具,无需安装,打开即用,用完即走
- 内置绘制流程图的各种形状(图形)
- BoardMix模板社区和内嵌的亿图图示资源库提供了多款现成的流程图模板,稍稍一改,就能得到专属的流程图
- 支持导出高清流程图图片或 PDF 文件

在线流程图工具
BoardMix博思白板,是一款基于浏览器的在线流程图工具,在浏览器打开 BoardMix 官网 boardmix.cn 就能直接使用,无需下载安装软件。

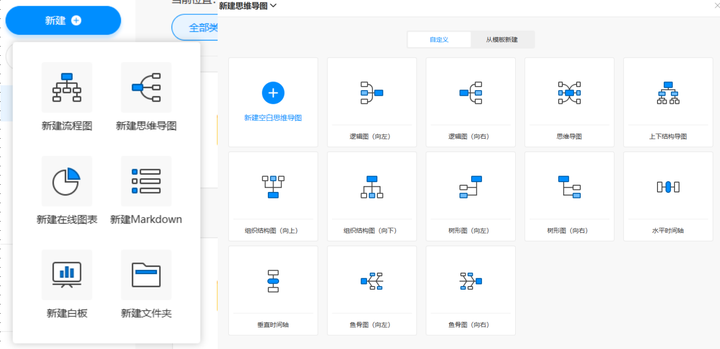
由于我们要绘制的流程图是基于白板之上,因此进入 BoardMix博思白板的主页后,点击顶部的「新建白板」,创建一个新的白板。

在 BoardMix博思白板中制作流程图
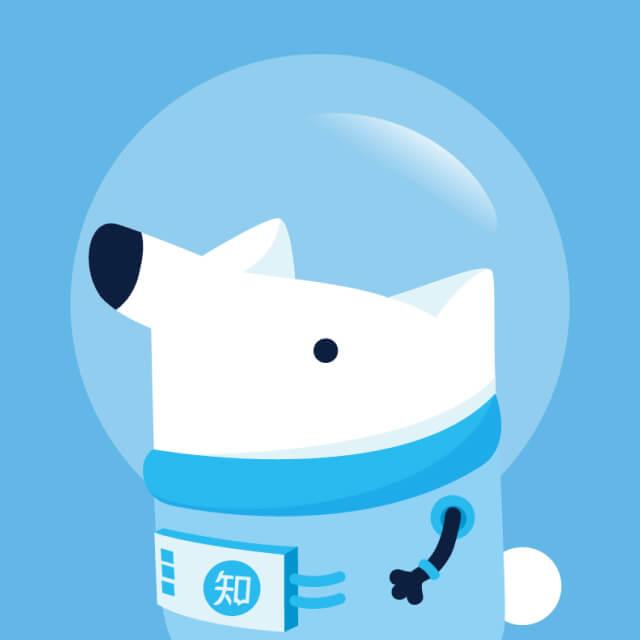
点击 BoardMix博思白板左侧菜单栏的「图形」工具,在弹出的面板,点击底部的「更多图形」,打开左侧的「图形库」面板,在其中的「流程图」类别,就能看到内置的各种流程图符号:
- 圆角矩形:表示流程的起点或终点
- 矩形:表示某种特定的操作
- 菱形:用于条件判断,从菱形延伸出来的线表示不同的情况,对应不同的子流程
- 平行四边形:表示进入或离开系统的数据。输入的可能是来自客户的订单,输出的可以是要交付的产品
- 圆形:表示流程图之间的接口
- 连接线:表示流程的顺序和方向
- 文件(不规则符号):表示输出的文档或报告等文件

图形库面板可供选择的流程图符号比较多,如果你不清楚其中某个符号的含义,可以将鼠标移动到符号上方,查看 BoardMix白板给每个符号附加的说明信息。

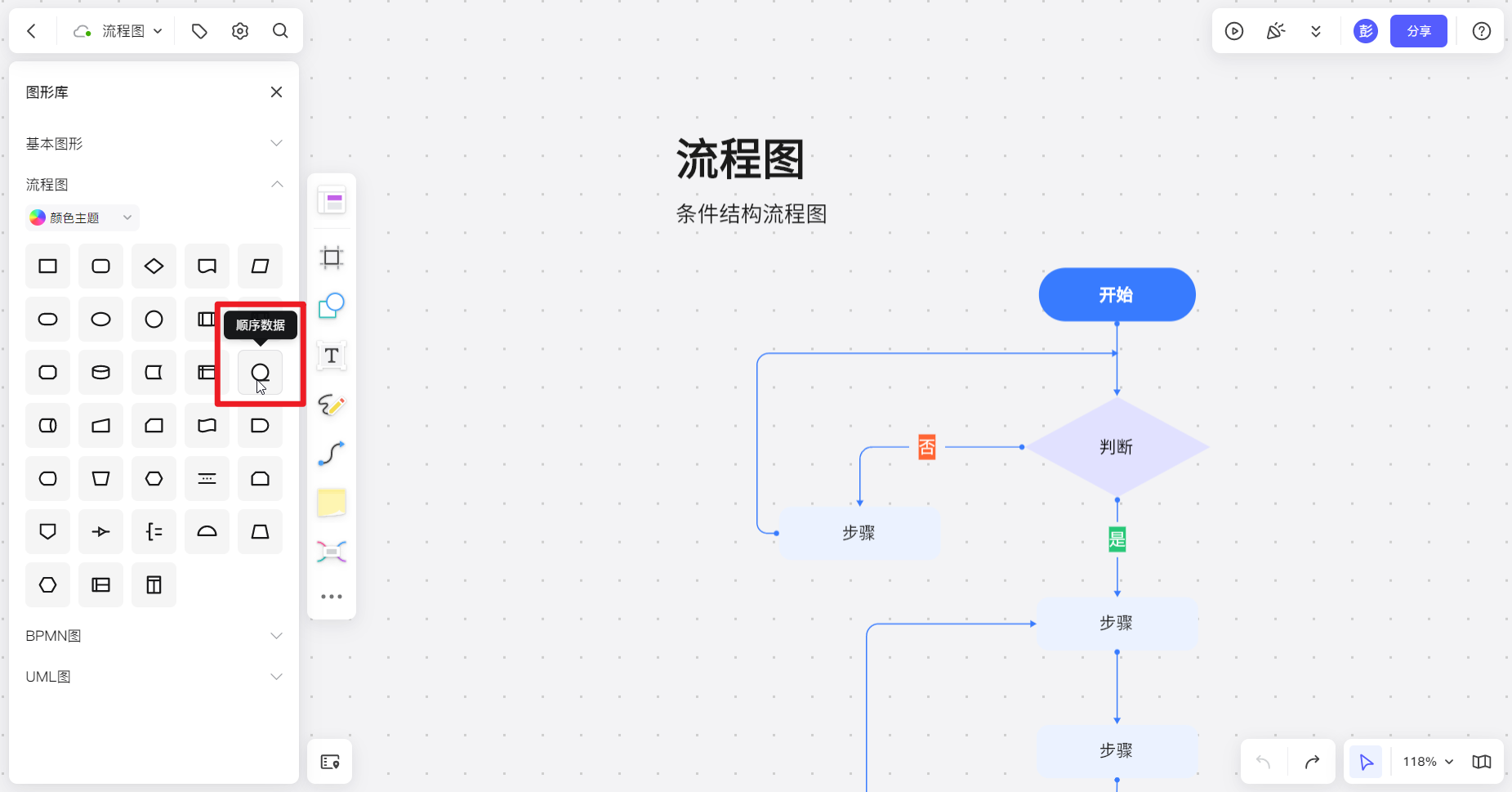
从左侧的流程图中选择任意一个符号,在白板上单击,即可插入相应的流程图符号。
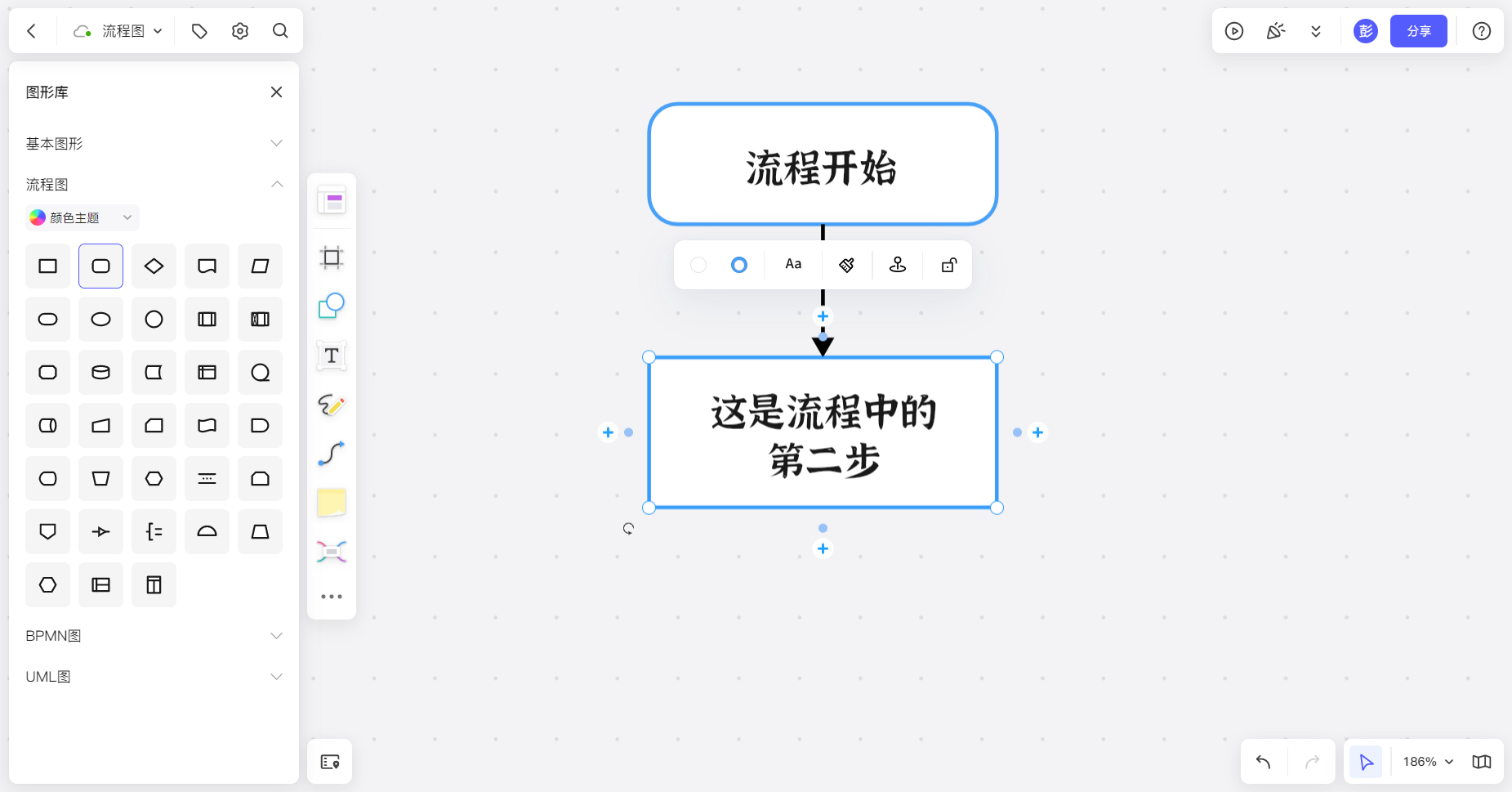
插入的流程图符号默认填充白色,边框为黑色,如果你觉得默认的样式太「素」,可以选中当前的符号,在上方弹出的菜单,自定义符号的填充和边框样式。

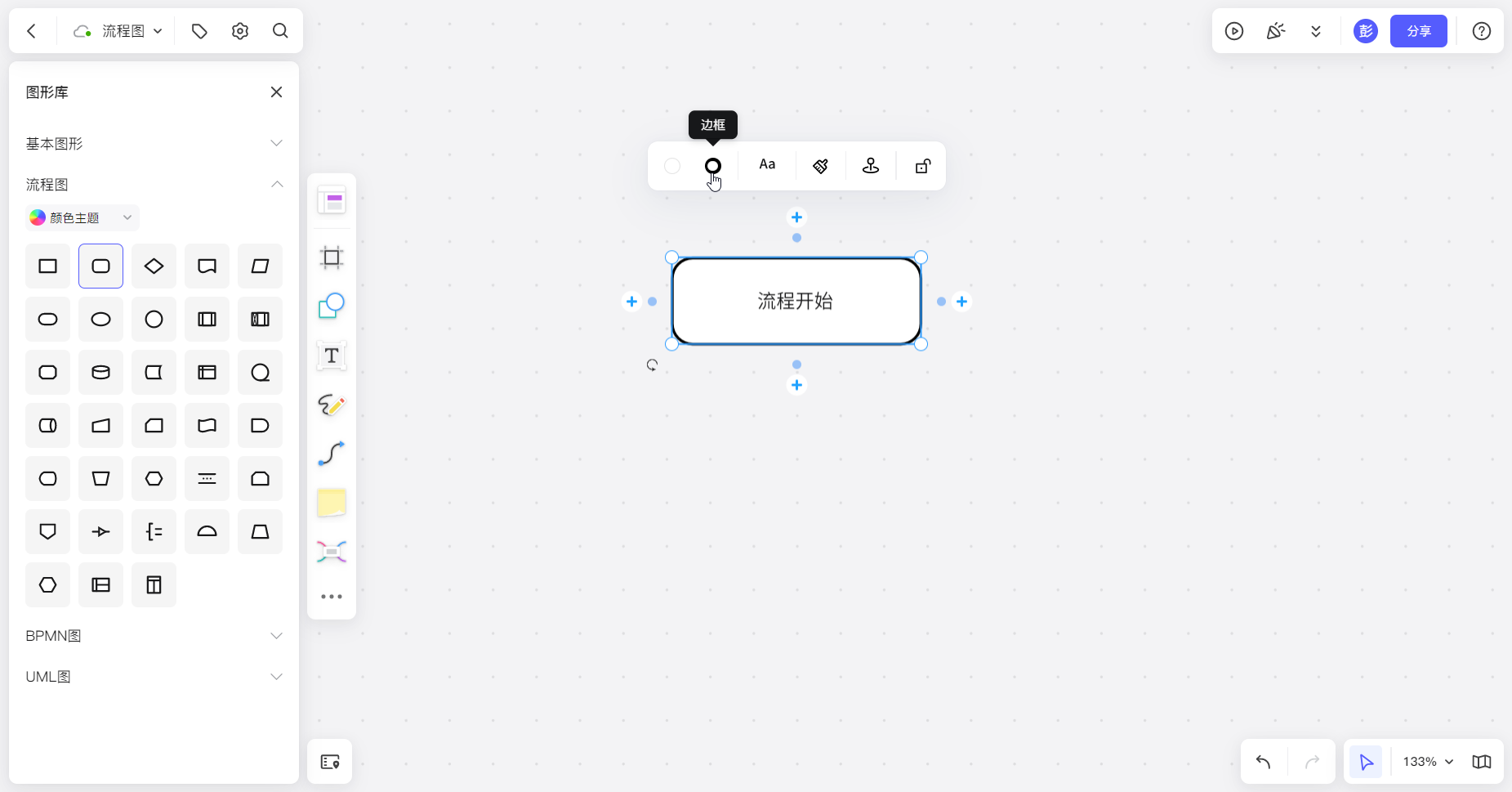
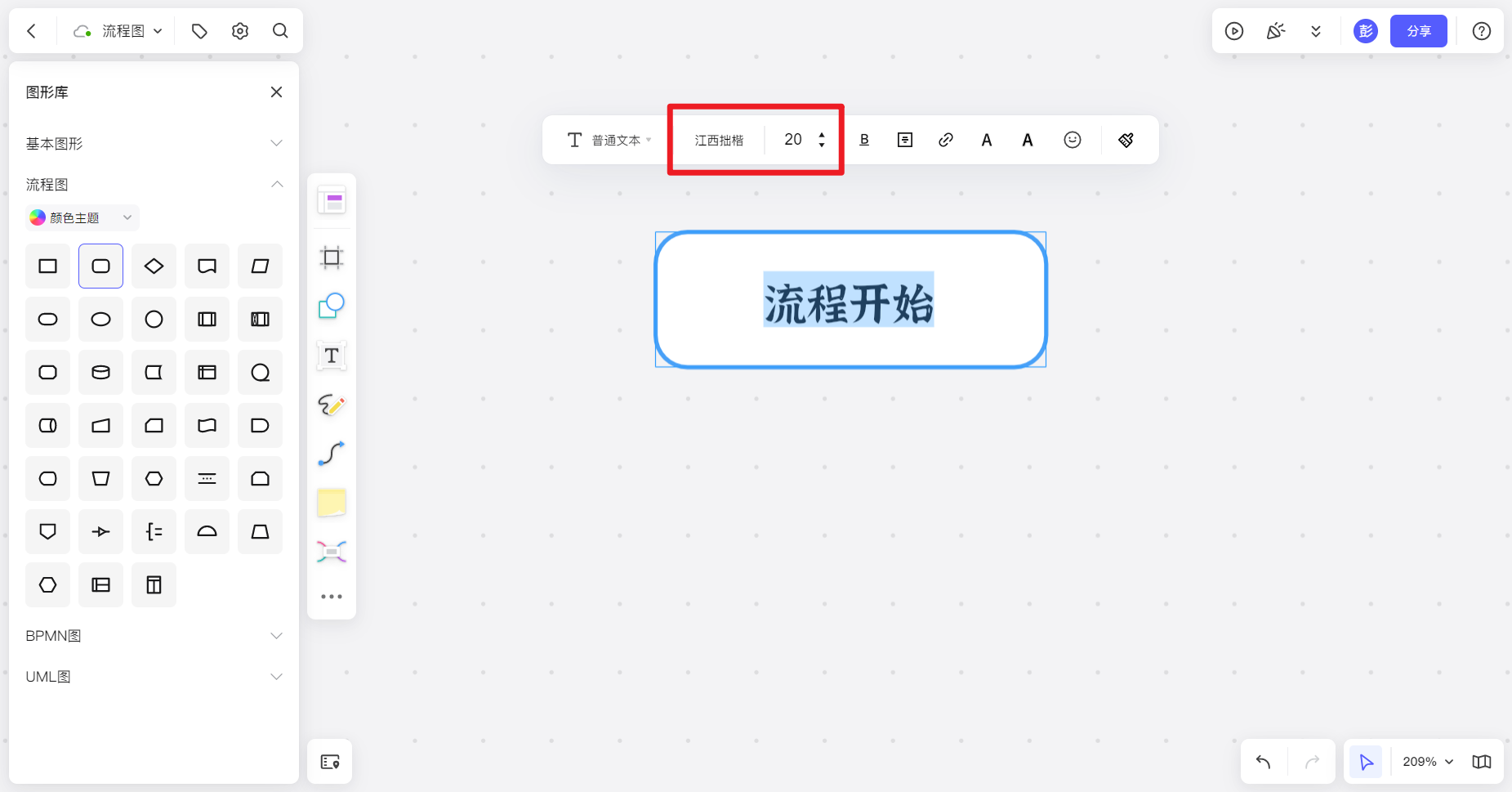
除了符号的外观样式,当我们选中符号中的文本,上方也会弹出调整文本样式的选项,可调整文本的字体、字号大小、是否加粗、文本颜色和背景色等。

在选中流程图符号的情况下,符号四周会显示 4 个加号 + ,点击任意一个加号,可以快速添加一个矩形的流程图符号,且两个符号之间会自动添加一条连接线。

值得一提的是,快速添加的流程图符号默认会继承上一个流程图符号的样式,如下图所示,第二个流程图符号的边框为蓝色,其中文本的字体也与前一个节点所用的字体相同。

选中两个流程图符号中间的连接线,在上方弹出的菜单,可更改连接线左右两端的形状、方向、连接线形状(线形)、线宽、颜色。
以其中的线形为例,默认的线形为直线,我们可以将其更改为其他的形态——贝塞尔曲线、折线、圆角折线,与此同时,还能将连接线的样式由实线更改为短划线或圆点。

将连接线的线形由直线更改为贝塞尔曲线后,当我们拖拽移动连接线两端的任意一个流程图符号,连接线就会由直线变为平滑的曲线,而且曲线的弧度和长度会随着移动而产生自适应变化~

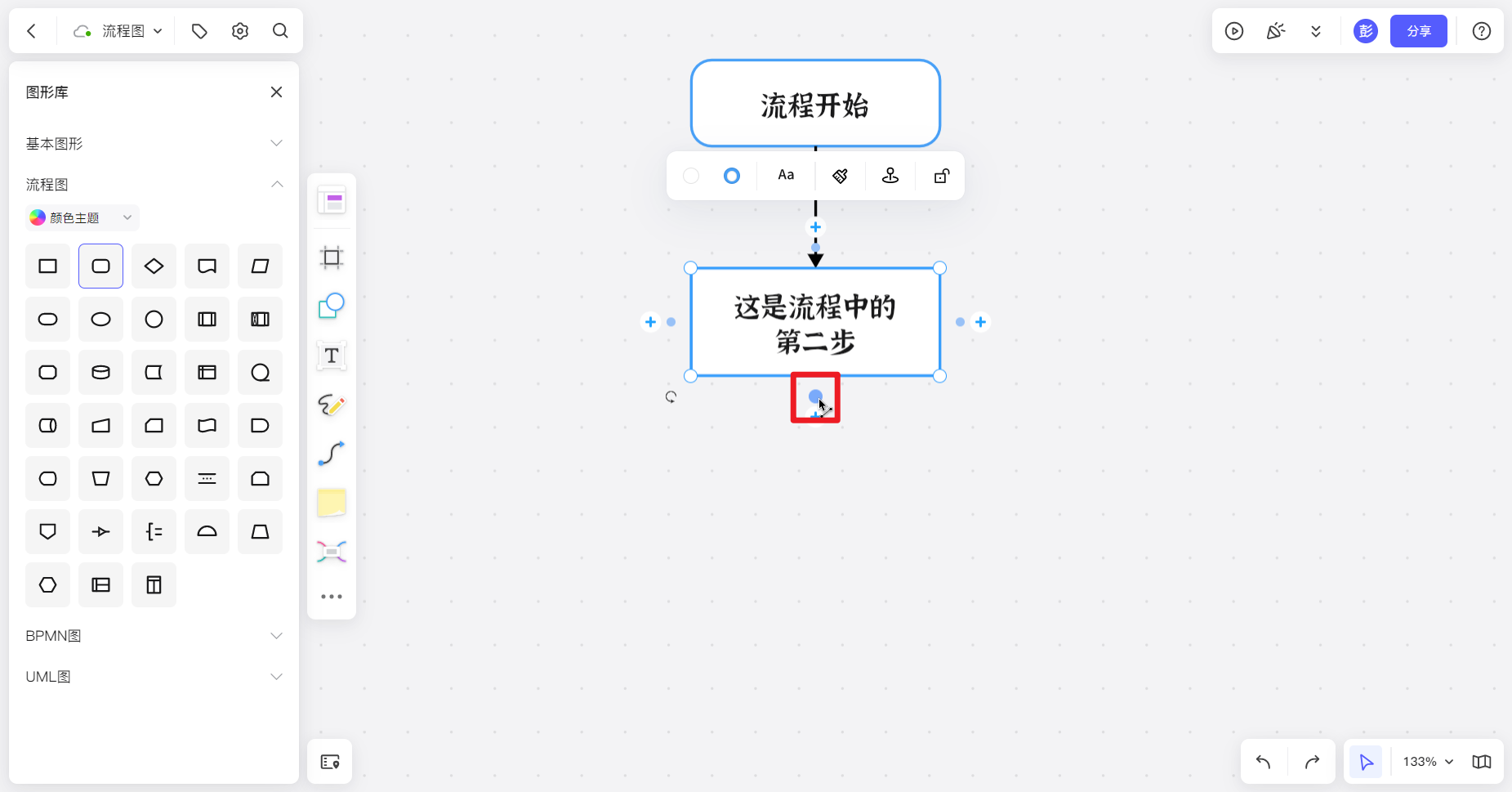
流程图符号的四周除了有加号 + ,还有 4 个小圆点,鼠标长按小圆点并向下拖拽出新的连接线,同样可以添加新的符号。

连接线的末端会弹出一个如下图的面板,相比前面直接点击加号 + 添加流程图节点,这个面板提供了更多的选择,我们既可以添加与上一节点相同的形状,也可以添加代表其他含义的形状。

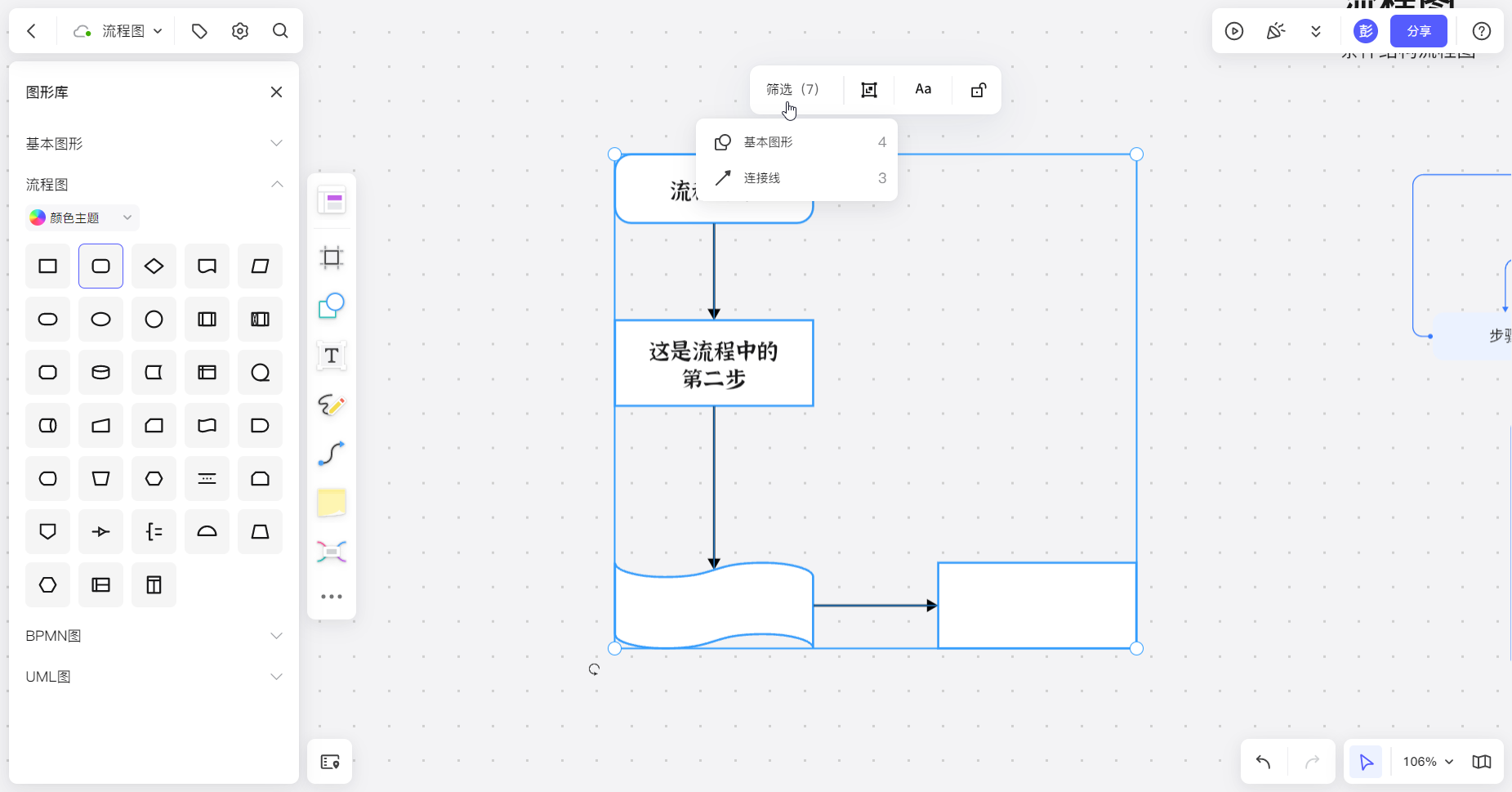
随着流程图中添加了越来越多的符号,当符号的数量超过一定数值时,想选择其中某一类元素时,挨个手动选择就比较麻烦,这时我们可以使用 BoardMix博思白板内置的「筛选」功能,可以批量选出其中的一类元素,操作如下:
用鼠标框选整个流程图,在上方弹出的菜单,点击「筛选」,在下方的面板,选择其中一种元素类型,BoardMix 就会自动筛选出流程图中所有的同类元素。
在选出同类元素后,我们批量更改元素的样式,保证流程图整体风格的统一!

BoardMix博思白板 - 模板社区
如果你觉得前面从 0 开始制作流程图比较费时间,也可以从 BoardMix 的模板社区中,寻找符合自己需求的模板,在模板基础上修改内容,就能快速完成流程图的制作。
点击 BoardMix 官网顶部导航栏的「社区资源」,进入 BoardMix模板社区。

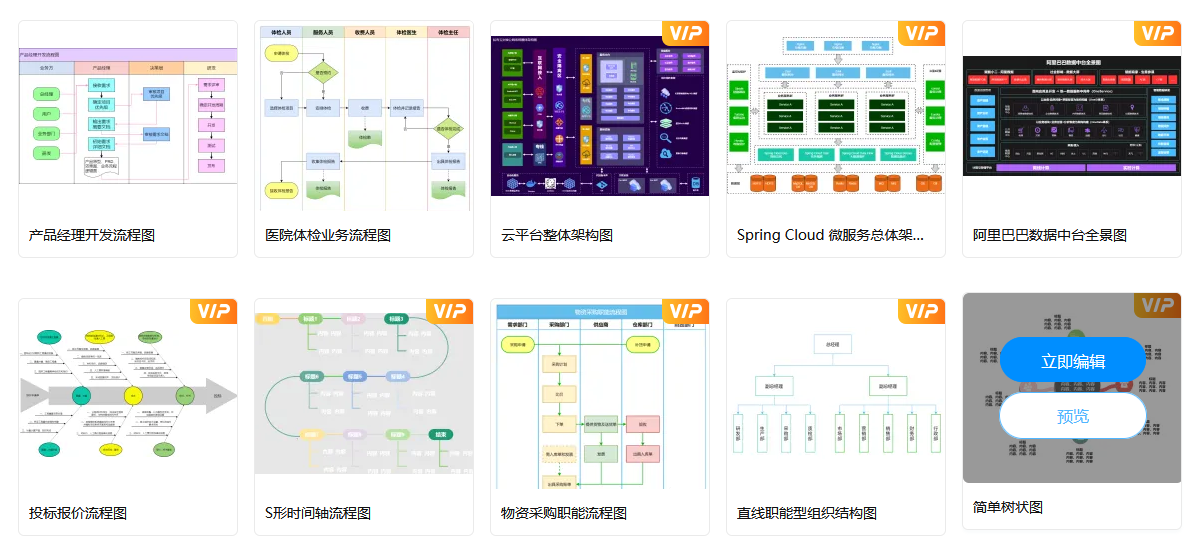
在搜索框中输入「流程图」并按下回车键,就能找到 BoardMix模板社区中已有的所有流程图模板。

从搜索结果中选择符合需求的模板,点击流程图模板的封面页,可以进入详情页,接着点击右上角的「使用此模板」,此时会拷贝一份模板保存到你的 BoardMix 草稿中,同时打开拷贝的副本文件,这样就能直接对流程图模板进行编辑啦!

嵌入「亿图图示」的流程图模板
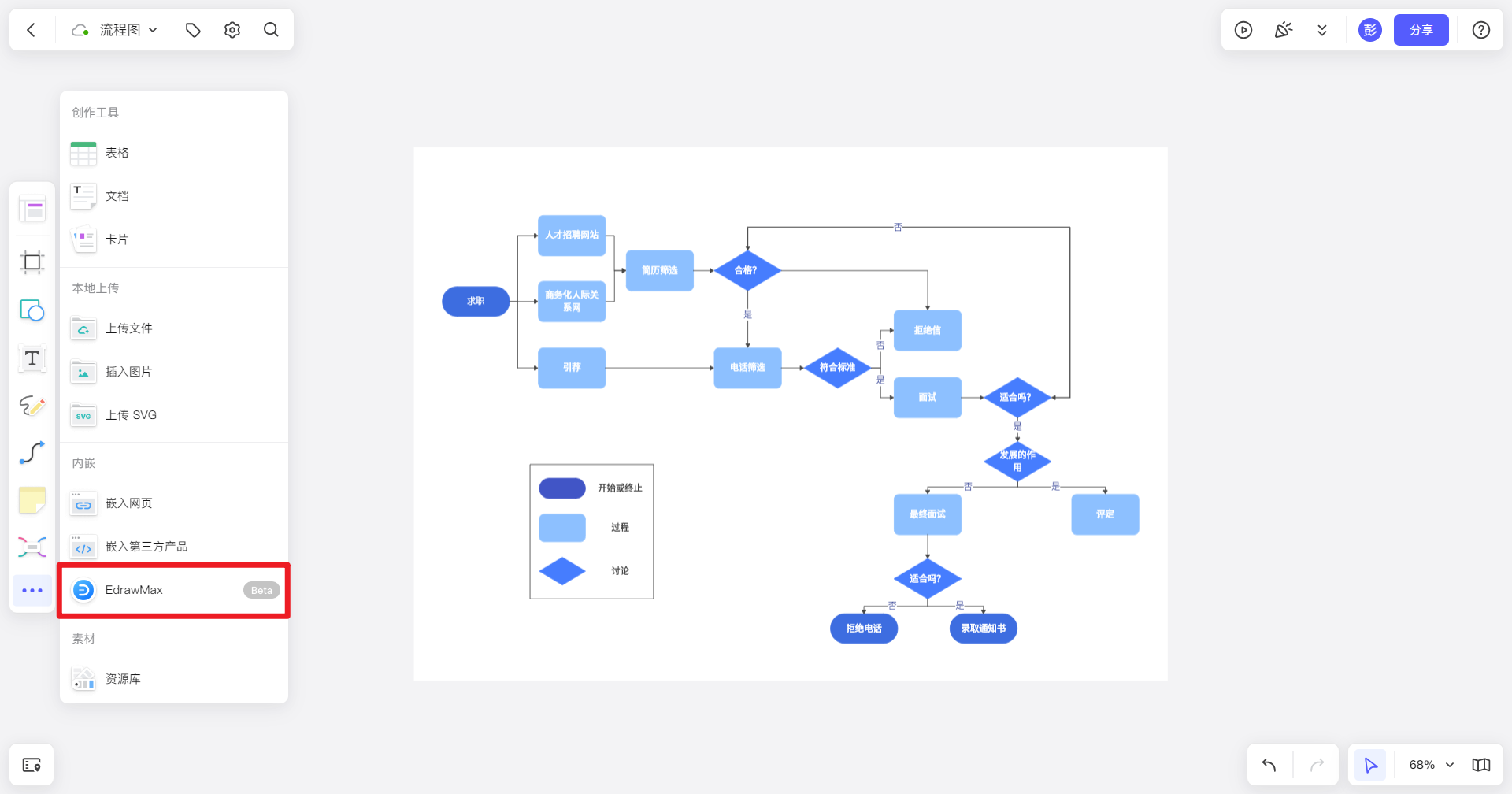
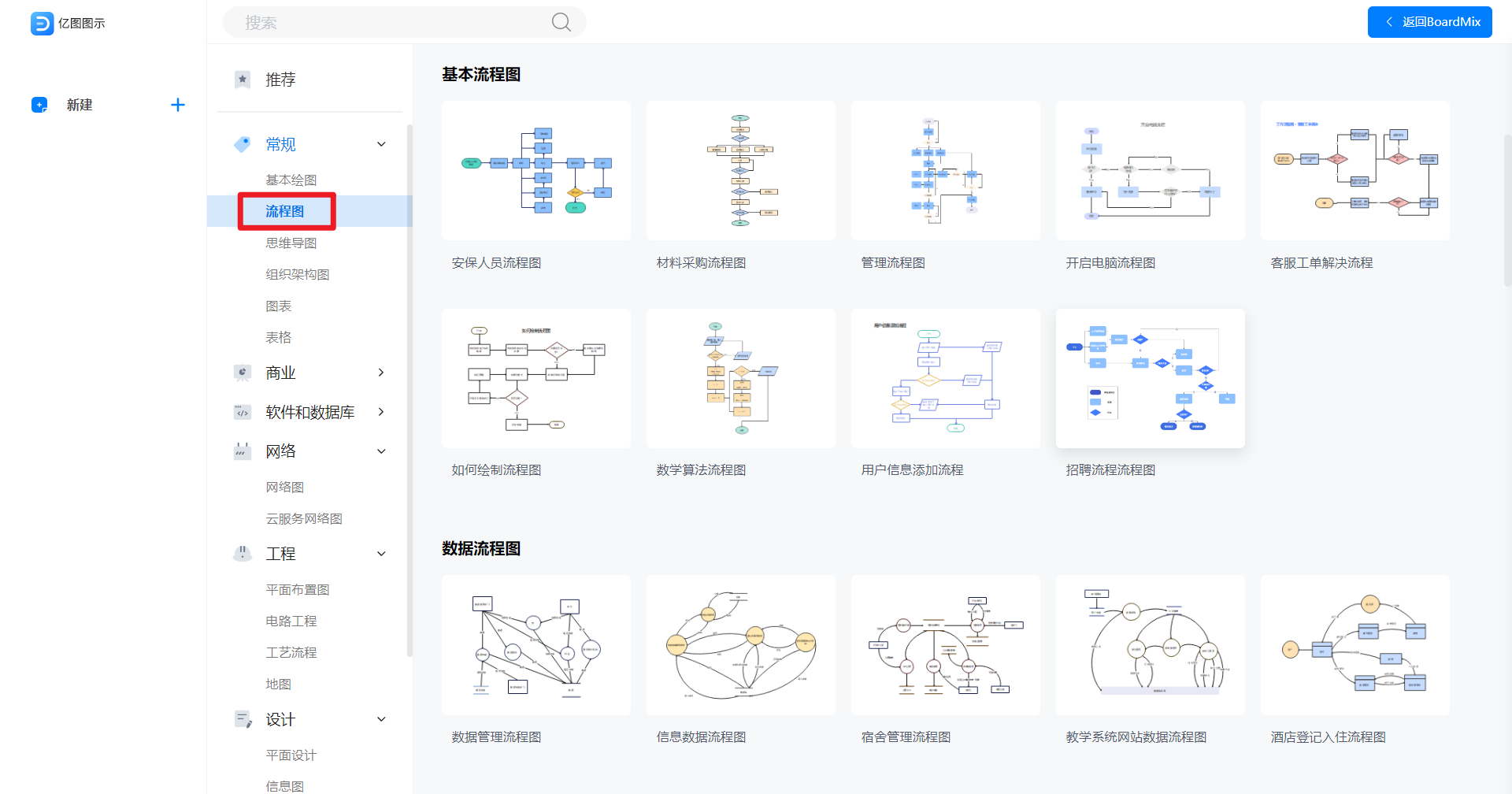
除了使用内置的流程图形状和模板社区的模板,BoardMix白板还支持直接嵌入来自 EdrawMax亿图图示的流程图模板,点击左侧菜单栏底部的「…」,在弹出的面板,选择「EdrawMax」。

在 BoardMix白板中打开的亿图图示面板,点击其中的「流程图」,在右侧就能看到不同的流程图模板,包含:基本流程图、数据流程图、泳道图、业务流程模型和标记法、事件流程图、IDEF图、SDL图、工作流程图、审计流程图。

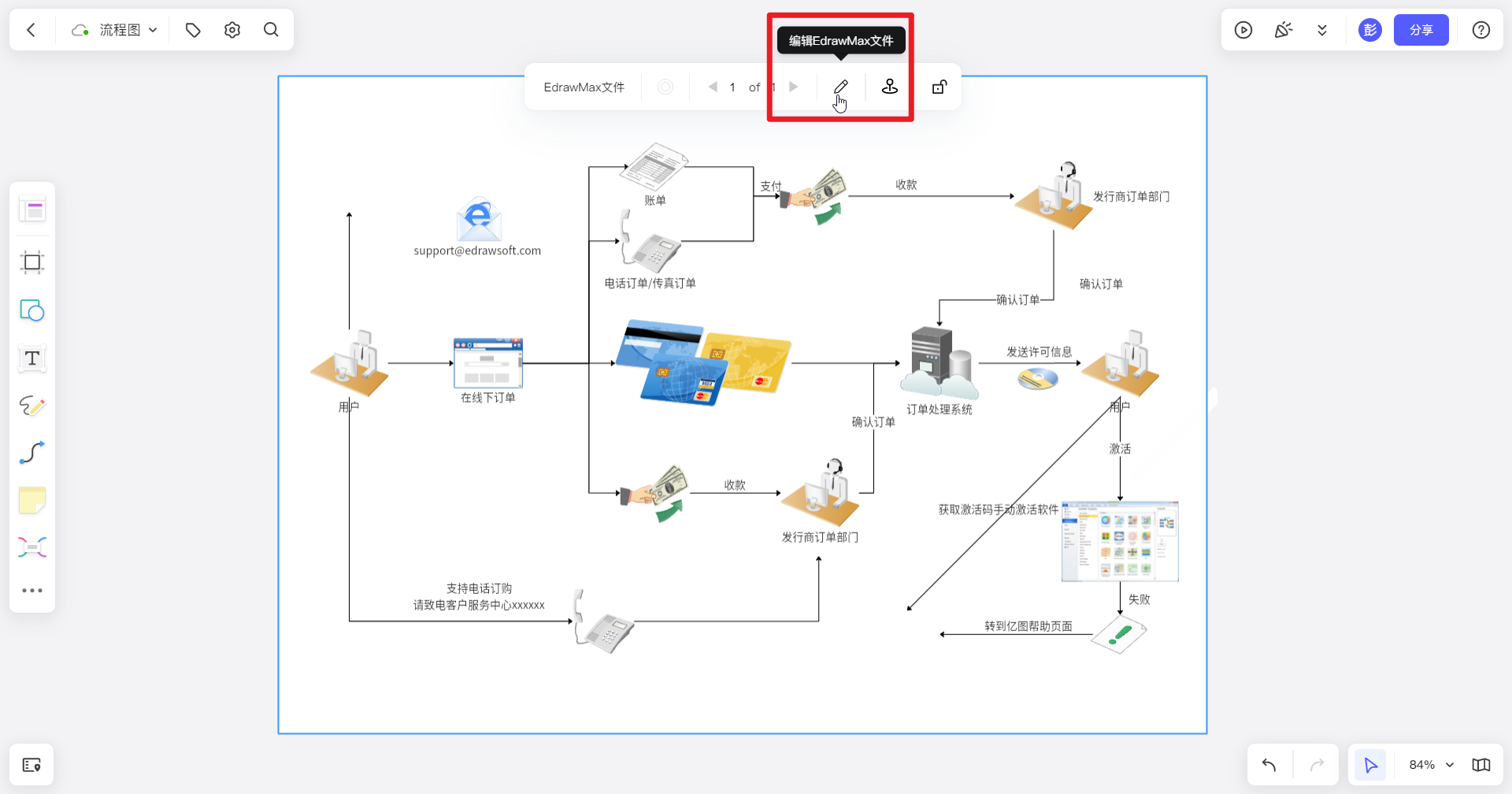
从中选择一个模板并单击,就能直接在 BoardMix 中编辑来自亿图图示的模板,完成编辑后,点击右上角的「保存文件」,我们使用的流程图就会直接嵌入 BoardMix白板中。

更重要的是,嵌入 BoardMix白板的流程图可以进行多次编辑,编辑的方法也非常简单,选中嵌入的流程图,选择上方菜单的「编辑EdrawMax文件」,就能再次编辑流程图中的内容,是不是非常方便呢?

总而言之,要想高效便捷地绘制一份逻辑性强、美观的流程图的话,一定要选择一款强有力的流程图绘制工具,它可以在思维以及视觉上提升一个维度。BoardMix博思白板就是绘制流程图的不二选择,它不仅是“锦上添花”,更是“雪中送炭”,每个人都值得拥有。
✅ 博思白板BoardMix 等你来用
前面介绍的流程图,其实只是博思白板BoardMix 中的一项功能,它还内置了思维导图、文档、表格、便签、画笔等功能,感兴趣的同学,不用下载不用安装,点击下方卡片可以直接使用,快来试试吧~
以上,希望有帮助。
码字不易,如果对你有帮助,请别忘了点赞或关注 @boardmix博思白板 哦,关注不迷路,下回更精彩!
>> 推荐阅读
5个步骤搞定用户流程图,从此让老板对你刮目相看!
如何制作流程图,3种超详细绘制教程分享!
boardmix博思白板:boardmix博思白板:在线Visio,高效绘制流程图的白板软件!
boardmix博思白板:爱奇艺游戏团队 × boardmix,用在线白板玩转游戏美术设计!
1.介绍
一款轻量的手绘风格电子白板在线应用,无论是 Windows / macOS / linux,甚至是手机,打开浏览器就能使用,能简单地画出美观漂亮的流程图、示意图和开发架构图等常用图片,也可以作为会议画板使用,不仅是一款优秀的画图应用,也是一款自由便捷的电子白板应用。
[ 官网] [ 使用文档]

2.项目流行趋势
- 项目地址: https://github.com/excalidraw/excalidraw
- 开源时间:2020-01-02
- 最后更新:2023-10-16
- 主要语言: TypeScript
- 项目分类:[ 工具]
- 项目标签:[ 在线绘图工具]
- Star历史曲线:

3.项目推荐原因
1、完全免费。如果你要是用它,你可以直接使用官网提供的地址,进行在线绘图。绘图之后可以保存在本地,后续也支持本地导入,也可以保存在云端。保存云端,个人没有使用这个功能,因为它非常的慢,而且有可能需要科学上网才能操作。
2、跨平台。如果你使用它,你可以在自己的Mac、Windows、Linux上很方便地使用它。如果你不想自己搭建一套环境,你可以直接使用官方提供的地址。这或许在访问的时候,会比较慢。
3、支持嵌入。如果你有一个自己的系统,想嵌入一个绘图工具,这僵尸一个非常不错的选择。Excalidraw本身是免费的,支持二次开发,因此你可以直接嵌入到自己系统,同时也可以做一些定制化的开发。
4、丰富的组件库。在之前使用中,只支持几种基本的图形,例如矩形框、连接线、文本加颜色等功能。最近看到官网增加了一个素材库功能,你可以直接使用,无非任何复杂的操作。例如上面第二张图的Redis、客户端图例,我就是直接使用的官方的组件库。
提到了上面几点,回过头来总结一下,个人现在使用的processon吧。processon,相信很多人也是非常熟悉了,它支持思维导图、流程图、原型图等等相关的功能,由于是云端部署,直接通过一个网址就可以使用,这也是非常方便的。这一点也是我当初为什么选择它的原因。
4.项目Roadmap

5.相关项目/期刊推荐
Github期刊汇总:
- 周刊汇总: Github精选开源项目周刊,每周一更新
- 月刊汇总: Github精选开源项目月刊,每月30号更新
知乎项目推荐汇总:
- 项目精选专栏
- ChatGPT专栏
- AI图像专栏
- Github项目精选周刊
- Github精选项目月刊
6.更多Github开源项目
以上就是本期项目的分享,如果你喜欢本期的内容,欢迎收藏和关注OpenGithub社区: https://open.itc.cn/,我们会定期推送优质的开源项目。
Github历史期刊: https://github.com/OpenGithubs
- 周刊汇总: Github精选开源项目周刊,每周一更新
- 月刊汇总: Github精选开源项目月刊,每月30号更新
- 专栏汇总: Github精选开源项目专栏,不定期更新
更多Github项目关注狐动社公众号/知乎号:

看到题主说国外的流程图在线网站英文看不懂,其实国内好用的流程图在线制作工具也不少。
用来用去,最后觉得【迅捷画图】最为顺手,不仅操作简单,而且还有超多的流程图模板可以要用,有点甚至可以直接下载使用,能在工组中帮上很大的忙。
1、页面设计简洁,操作简单
页面设计非常简洁,中间是画板区,左边是图形区,右边是流程图大小、字体设置的区域。
操作的话,只需要简单的拖拽就能完成,不需要什么繁杂的操作,需要插入同样的形状时,直接点击+就行;需要插入不同的形状时,把需要的形状托进入,然后点击+,就能自动生成两者之间的箭头。

2、可使用图形丰富
除了一下常见的图形之外,还有很多图形可以添加到图形区域使用,包括一些图标之类的,就不用单独去图标网站下载了,使用起来比较方便。

3、大量流程图模板可以套用
大概粗算了一下,模板的数量应该在800个左右,覆盖的行业也非常全面,包含法律相关、生活娱乐、项目管理、职业技能、考研考证、产品设计等等。
而且这里的模板不像其他网站的模板,只是给了流程图的轮廓,迅捷画图的模板是非常详细的,很多都可以直接下载使用。

随便下载两个模板给你们看一下吧。
电子护照办理流程图:

产品开发项目建议流程图:

4、导出格式丰富
支持导出JPG、PNG、SVG、PDF文件、HTML、XML和XSD文件,保存之后的文件,还可以再次导入进行编辑。

5、支持链接分享
可以直接生成链接分享给对方预览,对方登录迅捷画图就能进行编辑。
为了保证文件的安全性,还可以设置密码和分享的期限。

我是小盾 @互盾科技,一个热衷于尝试各种软件的工具控,欢迎大家关注我,带你发现更多好用的软件、APP!
还有谁不知道这个完全免费又特别好用的流程图制作工具!
需要的朋友赶紧收藏!
TreeMind树图
点击链接直达官网>> https://shutu.cn/
这是一款免费的在线AI流程图+思维导图制作工具,模板丰富,制作简单。

提供的流程图模板类型全、数量多,不仅设计专业,而且颜值高,适合各种使用场景。
包括:
组织架构图
制作问卷流程图
工作流程图
采购流程图
ERP业务流程图
财务审批流程图
……


【制作流程图非常简单】选择需要的流程图模板,然后在线编辑修改就可以了。
此外,你还可以使用这款工具享受以下给你服务:
支持AI智能制作,输入【需求】就能自动生成流程图/思维导图/活动策划等
支持多设备同步使用,信息也同步更新,包括电脑、平板、手机
支持Windows、Mac、Linux系统使用
直接插入网站丰富的素材资源,比如图标、插图、3d元素、字体等。
点击链接直达官网>> https://shutu.cn/
以上。
微软的Visio制作工艺流程很方便啊,化工工艺流程图此类的还是很爽,以前工作画物料平衡图也很爽,操作简便。
来个百度百科的原话:Office Visio 2010 是一款便于
IT和商务专业人员就复杂信息、系统和流程进行可视化处理、分析和交流的软件。使用具有专业外观的 Office Visio 2010 图表,可以促进对系统和流程的了解,深入了解复杂信息并利用这些知识做出更好的业务决策。
Microsoft Office Visio帮助您创建具有专业外观的图表,以便理解、记录和分析信息、
数据、
系统和过程。
大多数图形
软件程序依赖于
艺术技能。然而,在您使用 Visio 时,以可视方式传递重要信息就像打开
模板、将形状拖放到
绘图中以及对即将完成的工作应用主题一样轻松。Office Visio 2010中的新增功能和增强功能使得创建 Visio 图表更为简单、快捷,令人印象更加深刻。
一群商业推荐……我来推一个真正免费的吧: http://draw.io
无限创建文件,可以存在本地、Google硬盘、OneDrive上。
功能也很全,谁用谁知道。
推荐你试试GitMind,软件提供了超多的流程图模板,而且可以直接免费使用...(所有功能全部免费使用哦)
上百个模板任意使用
GitMind内置了上百个思维导图、流程图模板可直接使用,从产品设计到知识梳理再到读书笔记,应有尽有,每一个模板都可以随时打开预览。使用模版也非常简单,打开模板后,右上角点击使用模板,就可以直接以此模板为原型,创建自己专属的图形。

经典的泳道图

加了背景之后,颜值瞬间提高

还有经典的六顶帽思考

海量的流程图符号库,全部免费使用

大量的剪切画、UML图、BPMN通用图标

简洁又清新的界面

海量的流程图模板,类型也丰富,比如泳道图、类图、用例图、活动图、组织架构图、分析图、BPMN图等等。

在绘制流程图方面,操作炒鸡方便,只需要选中相应的图形,用鼠标拖动到画布就ok啦!

官网传送门:
在线流程图,直接点击下方链接就能直接使用!全中文、模版多、实时记录,使用非常方便!如果喜欢软件,也可以通过链接下载客户端。
我比较喜欢使用网页版,不占内存、打开方便,制作的脑图绘实时保存、云储存下来,脑图可以直接保存在网页主页,也可以建立文件夹进行分类保存,适合长期使用,只要登录账号,换电脑也不怕~

流程图
在流程图的编辑界面,有丰富元素可以免费使用,可选择形状多,插入的元素也可以通过移动边缘的定位点,自行编辑形状大小、改变位置,支持任意填充颜色,自定义图形、上传本地图片等等。常用的元素也可以直接添加到“我的收藏”中,更加方便使用。

除了自定义的流程图外,还有丰富的流程图模版,可以快速制作流程图!



思维导图
除了强大的流程图功能外,还有多类型的思维导图,如思维导图、逻辑图、 组织结构图、树形图、时间轴、 鱼骨图、树形图等。

模板同样十分丰富、详细分类,精确到行业、骨架,如果最近有什么比较热门的热点,也会有对应的主题模板可选择,脑图小白也能用得如鱼得水。


如果你想要自己制作,迅捷画图中可使用的元素也非常丰富,70+种主题方案、数十种配色、无限节点、每节点的颜色字体都可以自定义,分支连接线的样式同样有多种选择,想要专业正经的、或者可爱Q版的都能通过自定义实现,其中更有大量图标免费试用,增加脑图的可视性。

AI思维导图
除了上面的模板脑图、自制脑图之外,最近这个网站还更新了AI 助手,只需要输入关键词,就能自动生成大纲内容,一键填入思维导图,无需费力敲字,就能无痛拥有一张制作优良的思维导图,真的美滋滋,懒人狂喜了!

此外它还有白板协作、Markdown笔记以及在线图表等功能,是一款很值得使用的导图网站!无需下载,点击下方链接卡片即可使用!
关于网站的稳定性,大家也不用担心,这个网站一直都有人维护,可以放心使用~

以上就是全部的内容推荐啦,如果有帮助,记得点个赞吖~
我是点点 @点点是个分享家,一个热衷于收集和分享互联网应用与办公技能的女孩!
会不定时分享一些好用的干货和有趣网站,你的关注和赞同是我更新的动力!
那 亿图图示 必须配有姓名!(路上堵车来晚了o(╥﹏╥)o
咱们打工人每天那么忙,如果还要担心英文看不懂而用不来软件,影响工作效率导致加班,想想就心累到窒息...
所以像题主所说,想要免费的在线流程图制作软件,建议可以用 亿图图示在线版 ,全中文界面,操作简单,绘图更高效,开整!
使用亿图图示来绘制流程图,优点在于:
- 亿图图示操作十分简单,想要绘制专业的流程图也只需一拖一拽,小白也能快速上手;
- 软件可创建无限节点/分支的流程图,且画布可以自动延展,不用担心空间不足的问题;
- 软件内置绘制流程图的各种形状(图形),能很好地满足专业绘制需求;
- 亿图图示拥有在线版,无需安装,打开即用,用完即走;当然还有客户端和即将上线的App
- 亿图图示模板社区资源库提供了海量现成的流程图模板,稍稍一改,就能得到专属的流程图
- 支持批量导入 Visio 文件,支持导出高清的流程图图片或 Visio、PDF 文件;

专业绘图仅需一拖一拽,小白也能快速上手
用亿图图示绘制流程图非常简单,直接从软件内置的符号库中拖拽符号就行,线条连接也很方便,支持靠近自动吸附。
这是在线版操作▼

这是PC端操作▼

绘制素材超出边界,画布自动延展
用亿图图示绘制流程图时,如果流程环节过多,当素材框超出边界后,画布就会自动延展,无需担心空间局限的问题


符号库海量素材
基本能找到你想要的图形图表,支持关键词直接搜索▼



第一次绘制还会有新手指引▼

如果后续忘了操作的话,还可以在电脑客户端顶部的“帮助”菜单中找回。这里不仅有新手指引,还有视频教程、功能教程,不用担心不会用。

支持图形类别丰富
亿图图示不仅支持绘制流程图,还可以绘制思维导图、组织结构图、UML图、甘特图、平面图、泳道图、架构图、电路图、商业画布等210多种图形图表。



亿图图示在线版,无需安装,打开即用,高效绘图
亿图图示网页版支持在线协作,轻松共享、管理团队文件;同时支持一键分享到微信、微博、QQ等社交平台,让沟通更便捷。


传送门↓↓↓
亿图图示模板社区
如果你觉得前面从 0 开始制作流程图比较费时间,也可以从 亿图图示 的模板社区中,寻找符合自己需求的模板,在模板基础上修改内容,就能快速完成流程图的制作。
在 电脑客户端 或是 网页版 中找到左边导航栏的「模板社区」,进入亿图图示模板社区。



在搜索框中输入「流程图」并按下回车键,就能找到 亿图图示模板社区 中已有的所有流程图模板。

同时在社区热门专辑中,专门收录了 优质流程图 专题,涵盖基本流程图、数据流程图、泳道图、BPMN图等热门流程图类型。

从搜索结果中选择符合需求的模板,点击流程图模板的封面页,可以进入详情页,接着点击右上角的「使用此模板」,即可跳转到你的 亿图图示 操作界面,这样就能直接对流程图模板进行编辑啦!


支持导入导出Visio等多种格式
亿图图示兼容Visio文件,可以批量转化Visio格式,也可以导出为Visio文件格式,并且还支持导出为图片(png、jpg、tiff等),矢量(SVG),文档(PDF、Word、Excel、PPT、PS)等多种格式,满足大家多样的绘图需求。

分享方式多样
不同于Visio,亿图图示作为国产软件,在功能设计上更贴近国内用户习惯,比如在分享方式上,支持链接分享(包括链接、微信二维码、微博、QQ、QQ空间等)、HTML分享,其中链接分享可以设置两种状态,“仅查看”以及“可编辑”,设置为后者就可以实现多人协作。

还有很多有意思的实用功能,比如全屏绘图、一键美化等,欢迎各位小伙伴收藏体验▼



以上,希望有帮助。
码字不易,如果对你有帮助,请别忘了点赞或关注 @亿图图示 哦,关注不迷路,干货更精彩!
>> 推荐阅读
亿图图示:优秀的流程图都这样画(附三大绘制规范)
PPT流程图这样画,老板看了都会夸!
流程图在线绘制,就这么简单、高效!
专业又好用的流程图模板有哪些?
免费的 会议桌流程图应用前来报道~
与市面上的作图软件相比,会议桌轻量图形库应用具有:
免费:邮箱注册就可使用
在线使用:打开网页就能用,无需安装软件,还有 Mac/Windows 客户端
实时协作:打开链接加入会议,双方就可进行实时编辑修改
云端保存:数据实时保存,断电断网也不怕
先来看看使用会议桌图形库绘制的流程图和泳道图


除此之外,会议桌还提供了思维导图应用、可一键切换甘特图和任务看板的任务管理应用。

无需切换软件,就可以在一个页面创建思维导图、甘特图、任务看板、流程图、泳道图等。


会议桌图形库使用指南
01 安装图形库应用
在应用商店,安装图形库应用,

桌面工具栏「更多」点击「图形库」,选择图形在桌面空白处单击添加开始绘制。

02 画布操作&网格
在作图的过程中如遇到画布区域不够用时,可以通过缩放和移动画布来调整作图区域。

画布网格方便用户在绘制过程中对齐图形,如果不希望画布出现网格,可在桌面右上角「更多」中选择「偏好设置」关闭网格效果,另存绘制的内容时,网格并不会一同保存。
03 图形编辑
选择图形
会议桌图形库应用支持绘制多种图形,鼠标在图形框中选择需要的图形,在桌面点击添加。

填充和边框
鼠标选中图形,可对图形的边框进行颜色和粗细调整、可填充颜色、旋转图形。

对齐图形
目前支持左对齐、水平居中、右对齐、顶对齐、垂直居中、底对齐。选中需要对齐的图形,在右键菜单中选择对齐操作。

复用图形
如果在绘制中经常使用到同一个图形,可以按住 Option 键,拖拽快速复制图形。

04 文字
双击图形输入文字,可对文字进行颜色、大小、样式、对齐、段落编辑,还可添加链接。

如想对图形文本框中的文字进行不同样式编辑,可以通过使用文字工具组合不同文本框的方式实现。
05 连线
此次升级的图形库应用,为图形连线操作提供了更便捷顺畅的交互:选中图形可见其四周延伸句柄,点击即可创建连线图形。

选中图形之间的连线,可对线条颜色、线宽、线条类型(折线、直线、曲线)、起始和终点箭头等进行编辑,还可为连线添加文字并调整文字样式。

06 组合和锁定
在绘制过程中,可以将多个图形元素组合在一起,方便操作和修改样式。对于重要的内容,可以选中锁定,以防误操作被修改或删除。

07 支持多人编辑协作
会议桌协作白板支持多人实时互动编辑,通过邮件或会议链接,就可邀请其他参会者一同对创建的内容进行编辑修改,或将成果分享其他同事好友。

无论是思维导图、使用任务管理创建的甘特图,还是使用图形库创建的流程图和泳道图,都支持多人共同编辑互动。

配色技巧
同一色相,不同饱和度。需要突出的内容使用高饱和度,次要内容选择相对低一些的饱和度。

巧用配色工具。除了之前为大家推荐的免费色彩平台 Color Hunt,大家也可以通过 Platetable 这个一键配色网站获取配色建议。

三步免费使用会议桌图形库应用
1、电脑端访问 会议桌官网,邮箱免费注册账号(也可在官网首页直接下载桌面客户端)

2、注册完成后,在会议列表创建一个新会议(即创建一个新白板)


3、进入会议桌面(即白板),在「更多」中打开进入应用商店,安装图形库应用

会议桌是什么?
会议桌是一款免费的在线协作白板软件,支持上传各类文件图片的无边界实时同步白板、支持多人实时协作的多样工具和应用、还有多人音视频通话、屏幕共享和文字聊天功能,适用于头脑风暴、在线研讨、需求讨论、设计评审、小组教学、在线培训、视频会议、等在线沟通协作场景。


关于流程图设计,你需要Get的几点必备知识
流程图(Flow Chart)这个概念对很多人来说并不陌生,但如果让你定义或者举例说明什么是产品流程图,恐怕还是有难度的。或许诸如“用户体验”、“交互设计”、“逻辑关系”等词会像走马灯般闪现在你的脑海中,但这是流程图的全部内容吗?很显然并不是。
作为流经整个系统的信息流的图形代表,流程图说白了就是表示先做什么、后做什么,也就是“开始,结束,行动,状态与判断”的组合。根据核心业务及达成目标的不同,又可以将流程图分为四种类型:产品流程图、业务流程图、操作流程图及页面跳转流程图。在几乎所有的产品设计中,页面流程图都发挥着关键且不可替代的作用。
一、关于页面流程图
顾名思义,页面流程图是用来展示页面之间的跳转逻辑关系,描述在什么条件下、做了什么事情以及所带来的后续操作。对设计师及产品经理而言,页面流程图是细化工作量的基础,不仅能直观地发现潜在的“地雷”、进行全局/系统化的思考,而且能帮助聚焦于用户目标与任务的完成,制作及调整修改的成本也低。
相较于单纯的功能列表,页面流程图也更易被你的开发工程师所接受,它在评估工作量、开展代码工作及反射功能逻辑等方面,都可以作为重要的参考依据。那如何才能绘制出既能把事情讲清楚,也能把页面交代清楚,同时又让大家感觉舒服的页面流程图呢?下面小编总结了一些技巧及心得,不妨一起来看看。

二、绘制页面流程图
总体来讲,大致能分为以下三个步骤:
第一步:验证idea并优化功能、优先级|开始前
俗话说“好的开始是成功的一半”。同理在流程图绘制中,也需要提前做好“思想”准备,其中验证自己的idea是否靠谱以及明确用户将如何参与使用十分重要。设计想法的靠谱程度,可以结合目标用户群体、用户价值以及用户体验来进行验证。同时,需要对用户的实际操作进行预想,从而优化功能点及其中的流程。最终明白我们要做什么,为哪些人做,主要的功能是哪些,功能之间是怎么样的流程。这里以国外作品集网站Behance上的设计师Anny Zhang的设计为例:

项目链接地址
第二步:从第一个初始页面绘制|进行中
在知道了系统应该具有的功能、提供的内容之后,现在需要将这些功能及内容巧妙地分配到不同的页面中去。页面中会包含链接、按钮、表单等元素,在经过用户的触发后,会跳转到其他的页面上。同时,页面之间会有链接线进行连接,具有不同的状态及属性,最终表现用户不同的操作指令下、不同页面的流转关系。
可能听起来会比较复杂,但其实就像讲故事一样,绘制流程图最简单的方式是从第一个初始页面开始。过程中,不必纠结于细分用户的类型、猜想用户也许根本用不到哪些操作,而是根据穷举各项操作,假设判断用户若点击什么就会到哪里。这里以一个叫做Gogobot的原型例子为例,它便是以Home页为初始页开始页面的流程展示:

项目预览及下载地址
古人有云“君子善假于物也”。无论你是专业知识过硬、即使用Word也能随手画出amazing的流程图的设计大咖,还是尚且处于懵懂中的设计菜鸟,一款好用的工具能起到锦上添花或雪中送炭的作用。这里小编提的两个精美的页面流程图例子,都是用 Mockplus这款原型工具制作出来的,除了提供精美的外观外,它还可以做到:
-即时生成(点击软件顶部工具栏的“流程图”图标,即可一键快速生成);
-展示全部或任意多个页面的流程图;
-智能生成流程链接线,展示页面的批注信息;
-支持一次导出页面流程图,方便快捷。

第三步:页面结构及内容的反复调整|结束后
完成了初步的绘制后,还需要通过自己不断审查、团队内部反复确认,将最符合用户、团队及自己预期的设计idea落地。除了逻辑及交互关系外,页面的整体结构是否合理也很关键。这里Mockplus也提供了一键切换 脑图设计模式的功能,可以快速规划及调整需要的模块,对于项目的整体功能进行演示讲解,同时支持导出基于图表的图片,便于PRD文档的筹划。

戳这里,了解更多Mockplus的酷炫功能。
免费可太重要了,想当初搜免费流程图软件点进去下载做半天最后导出都要收费,整个人直接炸裂

1.可以在线同步编辑!

2.转到本地很方便不收费

3.模板还挺多,如果是wps会员的话等于通吃

4.不止于流程图,几乎办公文件都包含了,不用下很多软件

AI 工作流:使用 AI 快速制图,流程图、甘特图、饼状图等图表一键生成
随着人工智能技术的不断进步和应用,AI正在成为推动新一轮工业革命的核心引擎之一。在这个全新的时代,AI已经开始重塑我们的工作方式和流程,为我们带来了更高效、智能化的工作体验。其中,AI制图已经成为一种流行的趋势,可以帮助人们以更低的成本绘制更加强大、符合需求的图表。
常见制图方法对比
- 手动制图:耗时耗力,迁移性差;
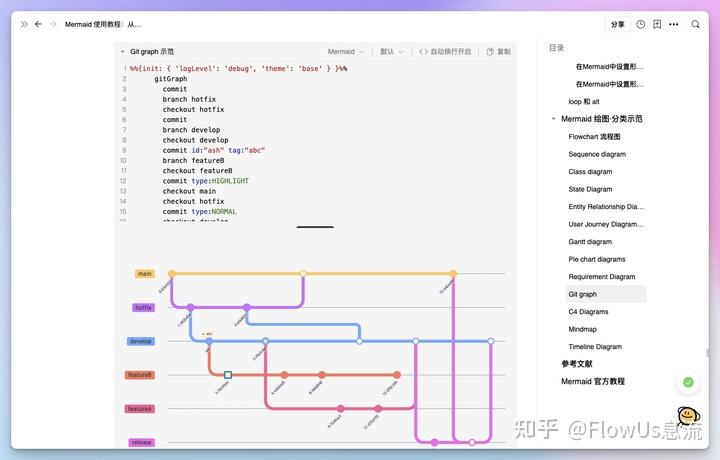
- 程序制图:迁移性好,简单易学。推荐阅读—— Mermaid 使用教程:从入门到精通
- AI 辅助制图:使用自然语言提出需求,零基础快速制图;


工具介绍
- AI 辅助:本文使用 FlowUs AI;
- Mermaid 编辑器:FlowUs 的 Code Block 支持 Mermaid 语法。
如图,FlowUs 的 Mermaid 语法渲染效果。上半部分是 Code, 下半部分是图片预览。


操作步骤
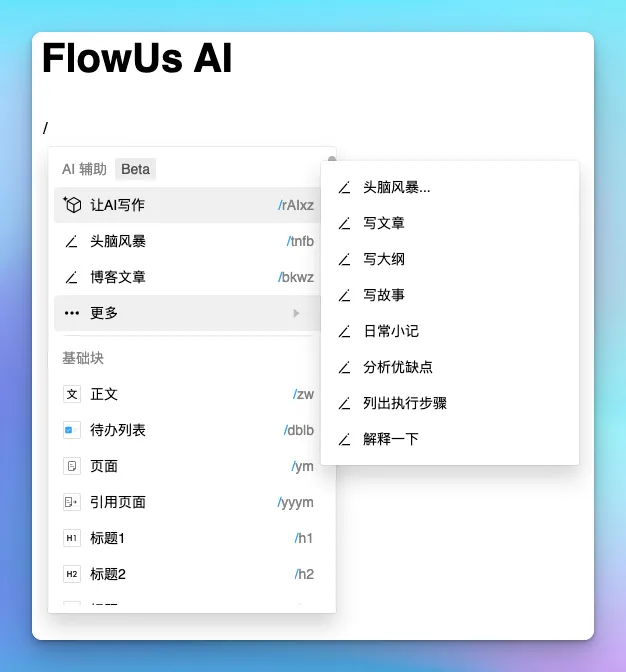
- 打开 FlowUs AI,进行任务描述和需求描述,便会直接生成所需要的图表。
- 如果不满意,建议重新调整或者完善针对 AI 的提示词,或者手动修改 Mermaid 语法。
AI 指示词
下面是 2 个可供参考的 AI提示词,{ } 的内容可以根据自己需求进行填写。
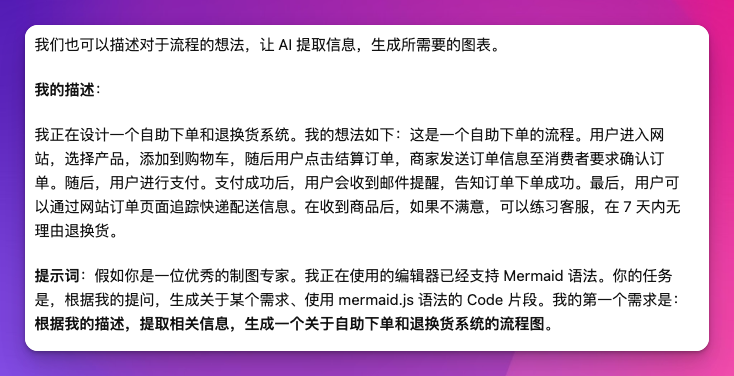
- 使用 mermaid.js 语法,生成一个{描述内容}的{流程图}。
- 假如你是一位优秀的制图专家。我正在使用的编辑器已经支持 Mermaid 语法。你的任务是,根据我的提问,生成关于某个需求、使用 mermaid.js 语法的 Code 片段。我的第一个需求是:生成一个{描述内容}的{流程图}示范。

使用效果
不指定任务,生成示范图表
流程图
提示词:假如你是一位优秀的制图专家。我正在使用的编辑器已经支持 Mermaid 语法。你的任务是,根据我的提问,生成关于某个需求、使用 mermaid.js 语法的 Code 片段。我的第一个需求是:生成一个简单的流程图示范。
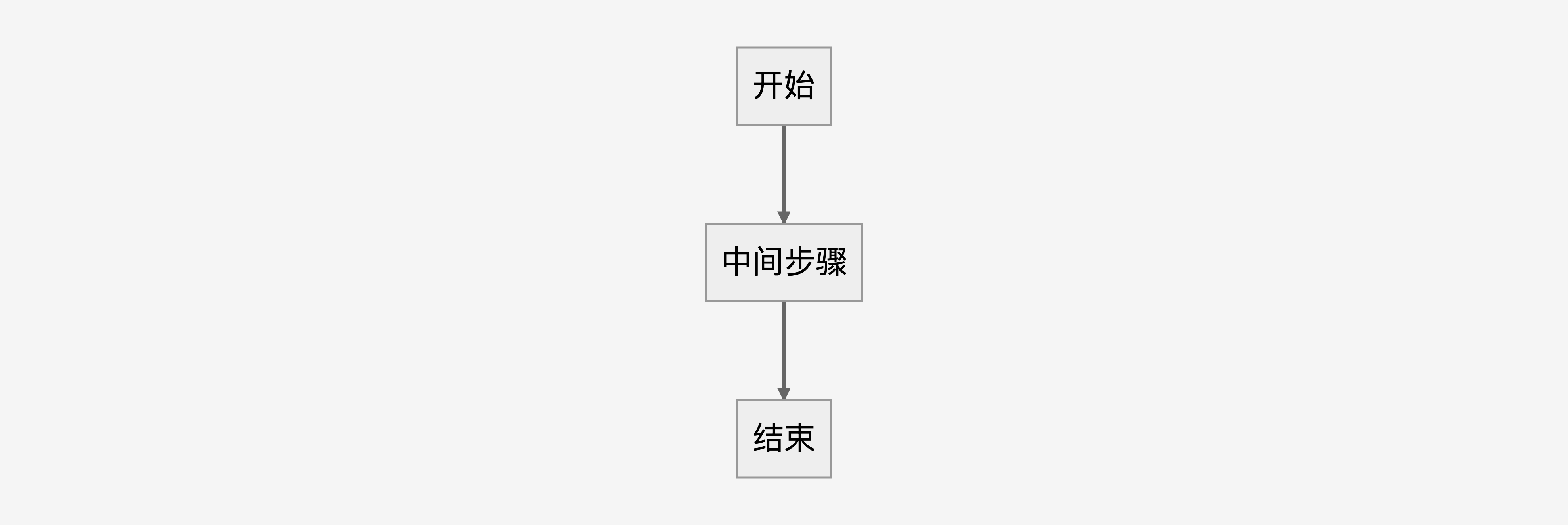
生成结果:
graph TD;
A[开始] --> B[中间步骤];
B --> C[结束];
类图
classDiagram
class Person {
-name: string
-age: int
+setName(name: string): void
+setAge(age: int): void
+getName(): string
+getAge(): int
}
class Student {
-major: string
+setMajor(major: string): void
+getMajor(): string
}
class Teacher {
-subject: string
+setSubject(subject: string): void
+getSubject(): string
}
class Employee {
-company: string
+setCompany(company: string): void
+getCompany(): string
}
class Manager {
-department: string
+setDepartment(department: string): void
+getDepartment(): string
}
Person <|-- Student
Person <|-- Teacher
Person <|-- Employee
Employee <|-- Manager
用户旅程图
journey
title User Journey
section App Usage
App -> Login: Input Credentials
Login -> App: Successful Login
App -> Dashboard: Access Dashboard
Dashboard -> Profile: View Profile
Dashboard -> Shopping: View Products
Shopping -> Cart: Add Product
Shopping -> Checkout: Proceed to Checkout
Checkout -> ThankYou: Order Successful
当然了,在上面的提示词中,我只是让 AI 生成关于某个流程图的示范,并没有提出具体要求。
下面我们指定具体的任务。
根据业务需求,生成图表
提示词:假如你是一位优秀的制图专家。我正在使用的编辑器已经支持 Mermaid 语法。你的任务是,根据我的提问,生成关于某个需求、使用 mermaid.js 语法的 Code 片段。我的第一个需求是:生成一个关于购物决策的流程图。
graph TD;
A[开始] --> B(需求分析)
B --> C{是否有优惠}
C -->|是| D[购买商品]
C -->|否| E{是否需要该商品}
E -->|是| D
E -->|否| A
D --> F[结束]
以上是购物决策的流程图,根据需求分析,决定是否有优惠,如果有,则直接购买商品;如果没有,则判断是否需要该商品,如果需要,则购买;如果不需要,则重新开始决策流程。
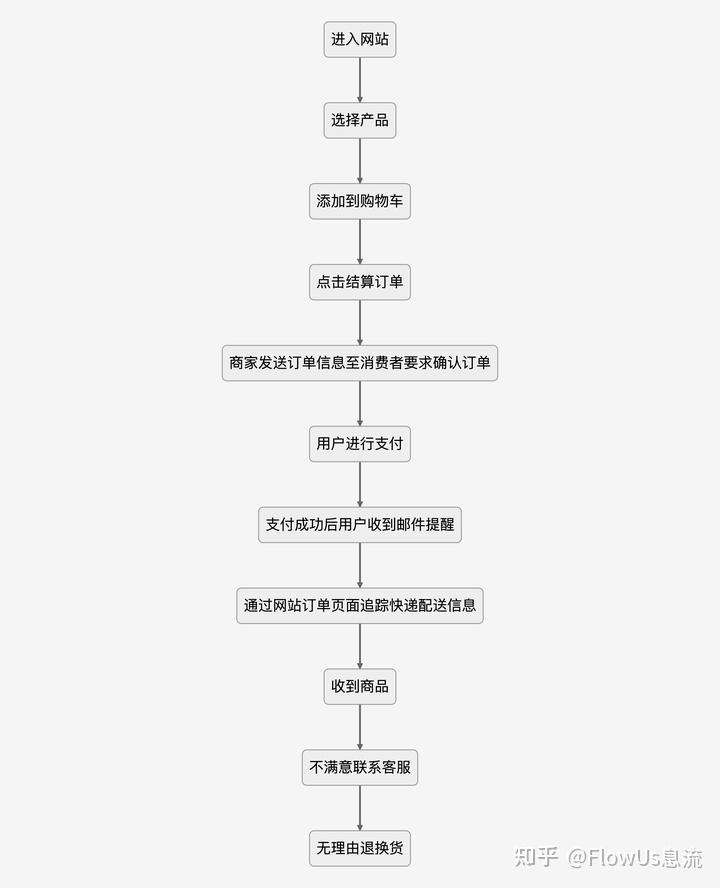
提供流程描述,生成图表

生成结果:
graph TD;
A(进入网站);
B(选择产品);
C(添加到购物车);
D(点击结算订单);
E(商家发送订单信息至消费者要求确认订单);
F(用户进行支付);
G(支付成功后用户收到邮件提醒);
H(通过网站订单页面追踪快递配送信息);
I(收到商品);
J(不满意联系客服);
K(无理由退换货);
A-->B;
B-->C;
C-->D;
D-->E;
E-->F;
F-->G;
G-->H;
H-->I;
I-->J;
J-->K;
注意事项
- 有时候,生成的 Code 代码需要手动选择更改为 Mermaid 语法;
- AI 辅助有时候会报错,可以要求 AI 对报错信息进行分析;
- 好的制图效果,需要提供明确具体需求的提示词。提示词越详细、准确,生成的 Code 越有可能满足用户需求。这既需要根据用户的使用场景,也可以让 AI 提供一些示范。
附录:Mermaid 使用示范
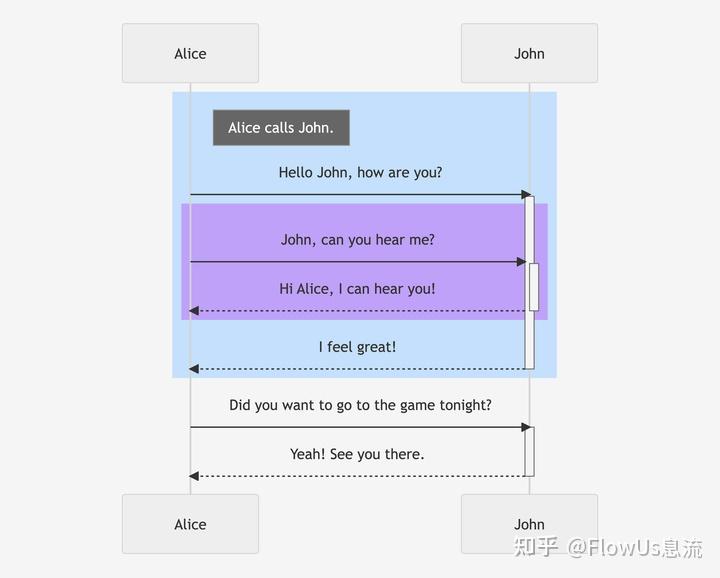
Flowchart

Sequence diagram

State Diagram

Gantt diagram

Pie chart diagrams

Git graph

程序制图指南
最后介绍文章中涉及的几个工具。
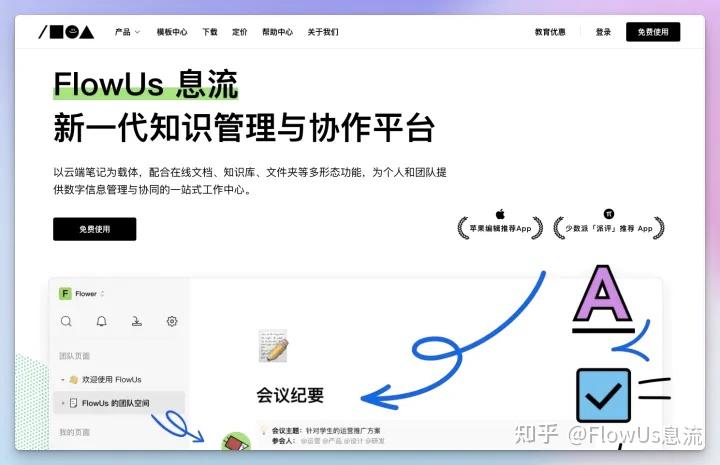
FlowUs 息流
特点


访问
官网: https://flowus.cn/product
FlowUs AI
- 自定义问答;
- 自定义创作;
- 预设问答与创作:头脑风暴、列出执行步骤、罗列大纲、分析优缺点、内容解释、日常小记、故事创作、写文章、翻译、总结





使用教程
更多关于 FlowUs 使用技巧的介绍









VisionOn
介绍
一款集流程图、思维导图、白板于一体的轻量级在线图形工具。
特点

访问
在线做图|在线白板|在线画图_VisionOn_新一代轻量在线图形工具

Wetab
Wetab 是一款基于浏览器的新标签页产品,主张辅助用户打造一个兼具效率与美观的主页。
访问
Wetab 官网地址: https://www.wetab.link/
Wetab 网页版地址: https://web.wetab.link/

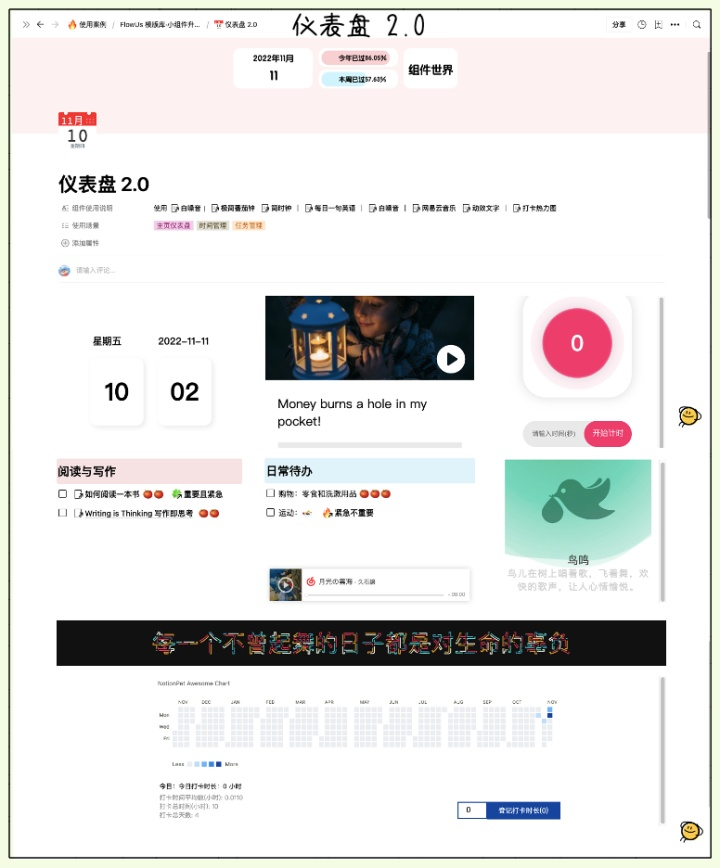
产品特色与功能


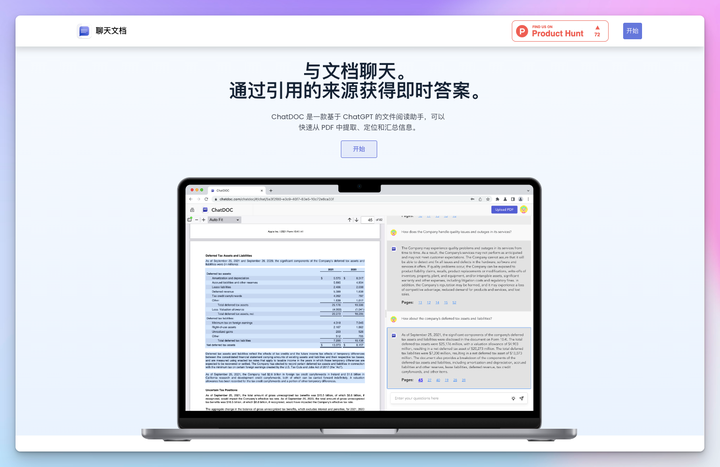
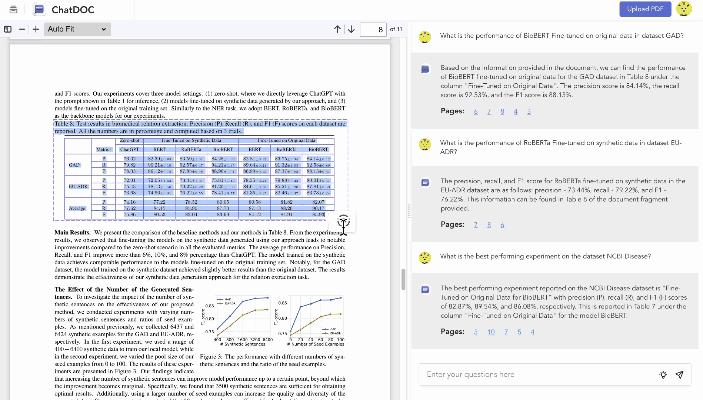
AI 阅读辅助工具:ChatDOC

访问地址: https://chatdoc.com/




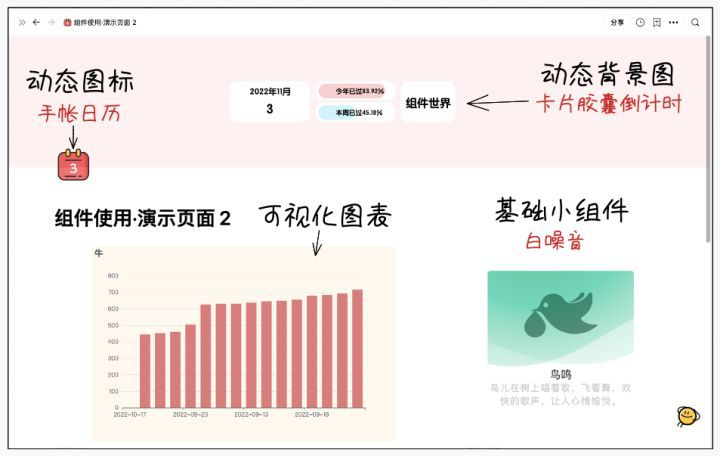
组件世界/WidgetStore

参考文献

注释
基于 FlowUs AI 的回答
目前市面上有很多免费的在线流程图制作软件,以下是几个比较好用的:
- VisionOn 一款集流程图、思维导图、白板于一体的轻量级在线图形工具。内置了比较丰富的模版库和图形库。
- Lucidchart:Lucidchart是一款功能强大、易于使用的在线绘图工具,可以用于制作各种类型的流程图、组织结构图、UML图等。它提供了大量的模板和符号库,支持实时协作和与Google Drive、Microsoft Office等应用程序集成。
- http://Draw.io: http://Draw.io是一款免费的在线绘图工具,可以用于制作各种类型的流程图、组织结构图、UML图等。它提供了丰富的符号库和模板,支持多种文件格式的导入和导出,同时支持与Google Drive、OneDrive等云存储服务集成。
- Canva:Canva是一款多功能的图形设计工具,可以用于制作各种类型的流程图、组织结构图、数据可视化等。它提供了大量的模板和图形元素,支持实时协作和多种文件格式的导入和导出。
这些工具都有其优点和适用场景,具体选择哪一款工具需要根据自己的需求和技能水平来确定。无论使用哪种工具,重要的是保持图表的清晰、简洁和易于理解,并遵循标准和规范。
VisionOn 官网:集流程图、思维导图、白板于一体的轻量级在线图形工具

在选择流程图软件时,可以考虑以下几个方面:
- 功能:选择适合自己需求的流程图软件,需要考虑其功能是否能够满足自己的需要。不同的软件在功能上有所差异,有些软件可能更适合用于绘制特定类型的流程图,例如系统流程图、数据流程图、业务流程图等。因此,在选择软件时应该考虑自己的具体需求,并选择相应的软件。
- 易用性:流程图软件应该易于使用,用户可以快速上手并创建流程图。一些软件可能需要花费更多时间去学习,而另一些则可能更为直观和易于操作。因此,在选择软件时应该考虑自己的技能水平和时间,选择易于使用的软件。
- 兼容性:流程图软件应该与其他软件兼容,例如Microsoft Office、Google Drive等。这可以帮助用户更方便地在不同的软件之间共享和编辑流程图,提高工作效率。
- 价格:不同的流程图软件价格不同,一些软件可能是免费的,而另一些则需要付费。在选择软件时,应该考虑自己的预算和使用频率,并选择适合自己的软件。
- 支持和更新:选择流程图软件时,应该考虑软件的支持和更新情况。一些软件可能会定期推出更新版本,以修复漏洞和增加新功能。同时,软件的支持和帮助文档也应该得到充分的关注。
总之,选择流程图软件时应该考虑自己的具体需求,包括功能、易用性、兼容性、价格和支持和更新等方面,并根据这些因素选择适合自己的软件。
那就必须看我这个回答了,简直是你的福音!
免费、好用的,这几个:
1, ProcessOn
一款纯粹的在线高效办公工具,ProcessOn所有内容保存在云端,不用下载任何客户端,也可以在线协同
2, GitMind
包括在线脑图、思维导图、流程图、工业设计、工程管理等等,支持Web云端保存。
3, 迅捷流程图
各种思维导图、会议流程图、公司运营流程图模板应有尽有,方便直接套用。
这个时代并不缺资源,而是缺搜商,大部分日常学习、办公资源工具其实都是可以免费获得的。
其他还需要更多资源,欢迎再来找我 @易明学社-宝藏答主:钻研职场智慧:收集最全的软件与网站,分享最好的干货与技巧。
往期惊艳、有趣、实用的站点和工具:
知道这些检索渠道和方式每年至少可以少花上千元的冤枉钱!
哪里能找免费pdf书籍资源?
怎么免费从道客巴巴下载文档?
今天给公司的同事们做流程图制作培训,简单写了一下制作要点,10分钟写完,写的比较简单,培训的时候有一些实例和软件使用的操作,看了会理解的更透彻一些,这里展示不了。贴一下要点,希望能对他人有所帮助。
个人最常用axure,画面元素多对效果呈现要求高的人推荐使用。
以后有空会把自己做的图贴一下。以上仅是个人浅见,谢谢。
11月17日更新,附上了自己做的各类流程图,考虑到文字内容含有公司核心业务信息,故作小图处理,各位看大概版式就好。
以下是个人经验总结:
1、根据制作周期、制作内容,汇报对象,选择合适的工具
- word /office办公软件
简单,迅速,方便
示范图例:

- process on 在线网站: ProcessOn - 免费在线作图,实时协作
简约方便的小图,适合几分钟内制图

- 示范图例:

- ppt /office办公软件
适合需要插入小图片,篇幅长的分析报告
- Xmind 思维导图软件
结构化呈现信息和个人想法,适合单个的具体的流程


示范图例:

- axure 产品原型图软件
做元素多,复杂度高,美观度要求高的大图

示范图例:



- visio /office办公软件
没用过,看同事用觉得呈现不够美观,不打算尝试
2、版面呈现的注意事项
根据人通常的阅读顺序摆放元素:从上到下,从左到右。避免视觉的来回跳跃
注意图块之间的间距,要避免画面空白处太多,同时也不能过密导致画面拥挤做完可以统一调整整体布局
3、图块形状和大小的调整
图块注意尽可能上下对齐,左右对齐,有秩序感
文字注意避免碰到图形的边线
同一类别的主体,用同一形状
4、主次关系的调整
确定主要内容,次要内容从旁辅助,根据具体内容调整格式:表格,文本框,等
5、连接线
板块之间复杂度高,可以用和字体颜色不同的实线,显得条理清晰,逻辑分明
如果连接关系简单,可以选择浅色(如浅灰色)的虚线,让人的视觉重心放在更加重要的部分
6、字体格式的调整
大小:
标题字号需要全局来看
加粗,下划线,斜体:
重要的部分可以用特殊格式突出,不过要避免加粗格式过多导致版面混乱
7、颜色的调整
突出某一块,可以用较浅的色块整体包围
重要部分注意标红,或用其他色彩进行标注
8、版本管理
流程图往往随着工作的实际内容有所变动,注意及时更新,每个流程图标注好制作时间和版本号
如果是用axure制作,可以将所有的流程图用版本管理的方法统一进一个文件,几十个文件归一整理,十分方便